Create a simple user interface for your team to start new State Machine executions. No need anymore to build cumbersome frontends, auth and APIs just start State Machine executions.
StepFunctionsExecutionForm construct is a simple way how to enable anyone in the team to start new State Machine executions with pre-defined input message shape.
Features
- Easily trigger new State Machine executions
- Define arbitrary number of input fields
- Restart the state machine with the same payload
- Build a custom message shape
- Display custom instructions to give a guidance to the users
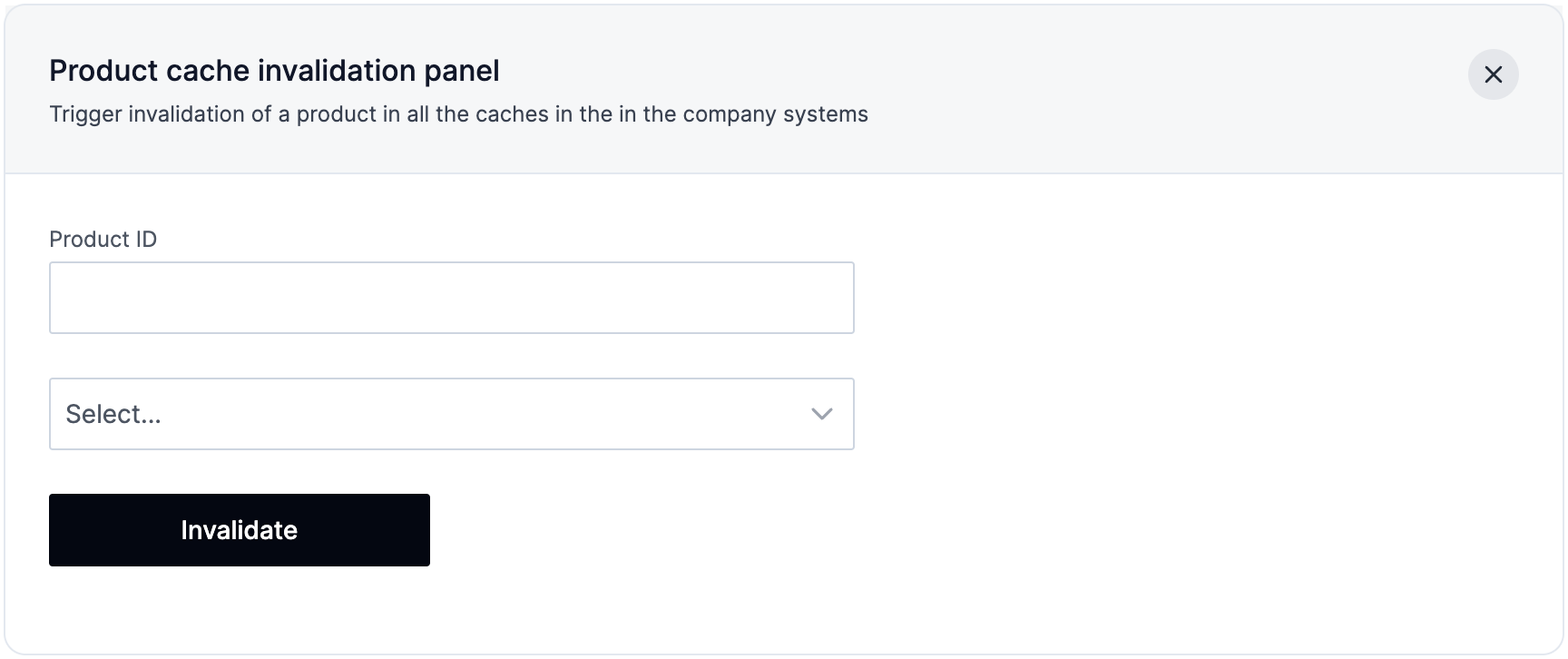
Preview

Usage
import * as cdk from 'aws-cdk-lib'import { Pass, StateMachine } from 'aws-cdk-lib/aws-stepfunctions'import { Buttonize, Input } from 'buttonize/cdk'import { StepFunctionsExecutionForm } from 'buttonize/library'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'YOUR_API_KEY' })
const stateMachine = new StateMachine(this, 'StateMachine', { definition: new Pass(this, 'PassTest') })
new StepFunctionsExecutionForm(this, 'ExecutionForm', { name: 'Product cache invalidation panel', description: 'Trigger invalidation of a product in all the caches in the in the company systems', stateMachine, submitButtonLabel: 'Invalidate',
fields: [ Input.text({ id: 'id', label: 'Product ID' }), Input.select({ id: 'reason', options: [ { label: 'New manual update', value: 'manual_update' }, { label: 'System bug', value: 'bug' } ] }) ],
executionInput: { operation: 'invalidate', product: { pid: '{{id}}' }, metadata: { reasonStatement: '{{reason.value}}' } } }) }}{ "operation": "invalidate", "product": { "pid": "p123456789" }, "metadata": { "reasonStatement": "manual_update" }}Simplified key-value fields definition
Buttonize uses Input.text component for the input elements.
new StepFunctionsExecutionForm(this, 'ExecutionForm', { stateMachineArn: 'arn:aws:states:<region>:<account-number>:stateMachine:<state-machine-name>', fields: { name: 'What is your name?' } /* Same like: fields: [ Input.text({ id: 'name', label: 'What is your name?' }) ] */}){ "name": "John Doe"}