Create a simple user interface for your team to publish messages to SQS queues. No need anymore to build cumbersome frontends, auth and APIs just to send a simple message to SQS queue.
SqsQueueMessageForm construct is a simple way how to enable anyone in the team to publish messages to SQS queues with pre-defined message shape.
Features
- Easily send a message to SQS queue
- Define arbitrary number of input fields
- Resend the message again
- Define message attributes
- Build a custom message shape
- Display custom instructions to give a guidance to the users
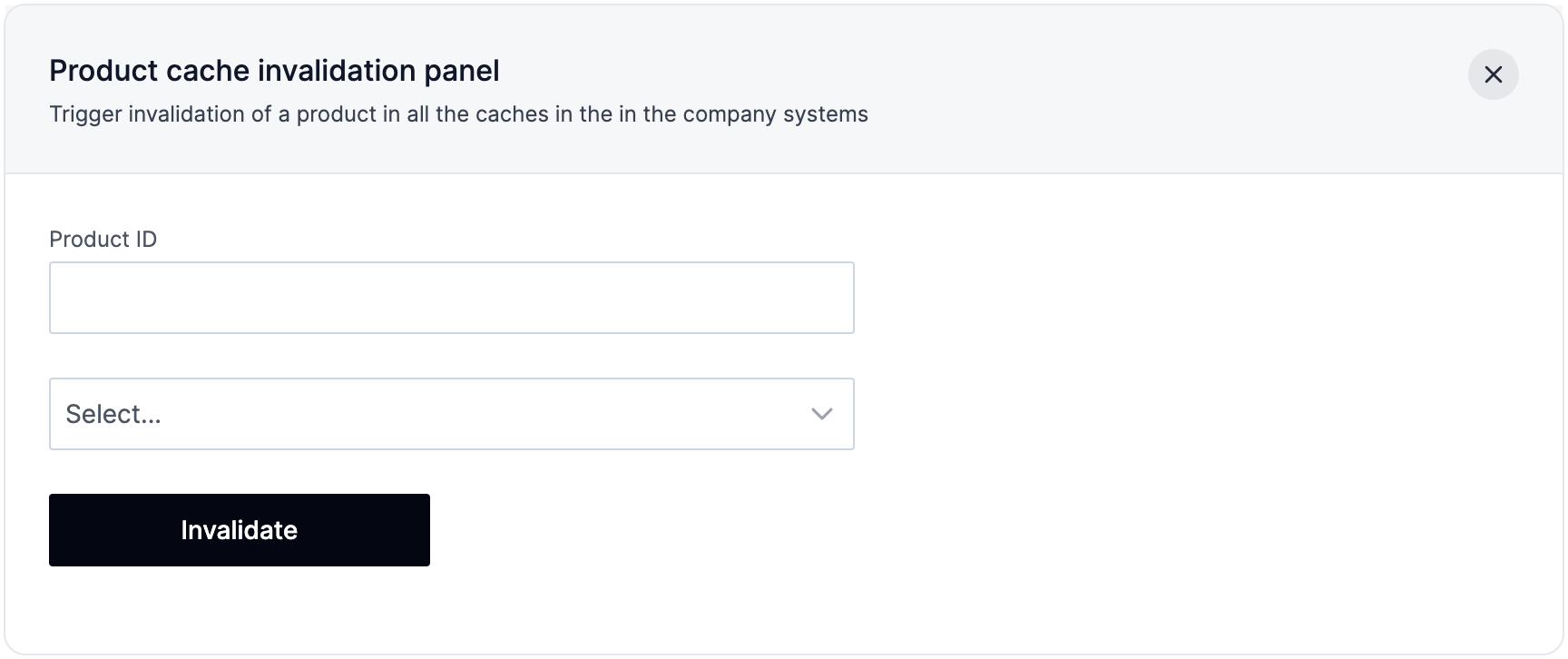
Preview

Usage
import * as cdk from 'aws-cdk-lib'import { Queue } from 'aws-cdk-lib/aws-sqs'import { Buttonize, Input } from 'buttonize/cdk'import { SqsQueueMessageForm } from 'buttonize/library'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'YOUR_API_KEY' })
const queue = new Queue(this, 'SqsQueue')
new SqsQueueMessageForm(this, 'QueueMessageForm', { name: 'Product cache invalidation panel', description: 'Trigger invalidation of a product in all the caches in the in the company systems', queue, submitButtonLabel: 'Invalidate',
fields: [ Input.text({ id: 'id', label: 'Product ID' }), Input.select({ id: 'reason', options: [ { label: 'New manual update', value: 'manual_update' }, { label: 'System bug', value: 'bug' } ] }) ],
messageAttributes: { operation: 'invalidate' },
messagePayload: { product: { pid: '{{id}}' }, metadata: { reasonStatement: '{{reason.value}}' } } }) }}{ "Messages": [ { "Body": "{\"metadata\":{\"reasonStatement\":\"manual_update\"},\"product\":{\"pid\":\"123\"}}", "MessageAttributes": { "operation": { "StringValue": "invalidate", "DataType": "String" } } } ]}Simplified key-value fields definition
Buttonize uses Input.text component for the input elements.
new SqsQueueMessageForm(this, 'QueueMessageForm', { queueArn: 'arn:aws:sqs:<region>:<account-number>:<queue-name>', fields: { name: 'What is your name?' } /* Same like: fields: [ Input.text({ id: 'name', label: 'What is your name?' }) ] */}){ "Messages": [ { "Body": "{\"name\":\"John Doe\"}" } ]}