Create a simple user interface for your team to publish messages to SNS topics. No need anymore to build cumbersome frontends, auth and APIs just to send a simple message to SNS topic.
SnsTopicMessageForm construct is a simple way how to enable anyone in the team to publish messages to SNS topics with pre-defined message shape.
Features
- Easily send a message to SNS topic
- Define arbitrary number of input fields
- Resend the message again
- Build a custom message shape
- Display custom instructions to give a guidance to the users
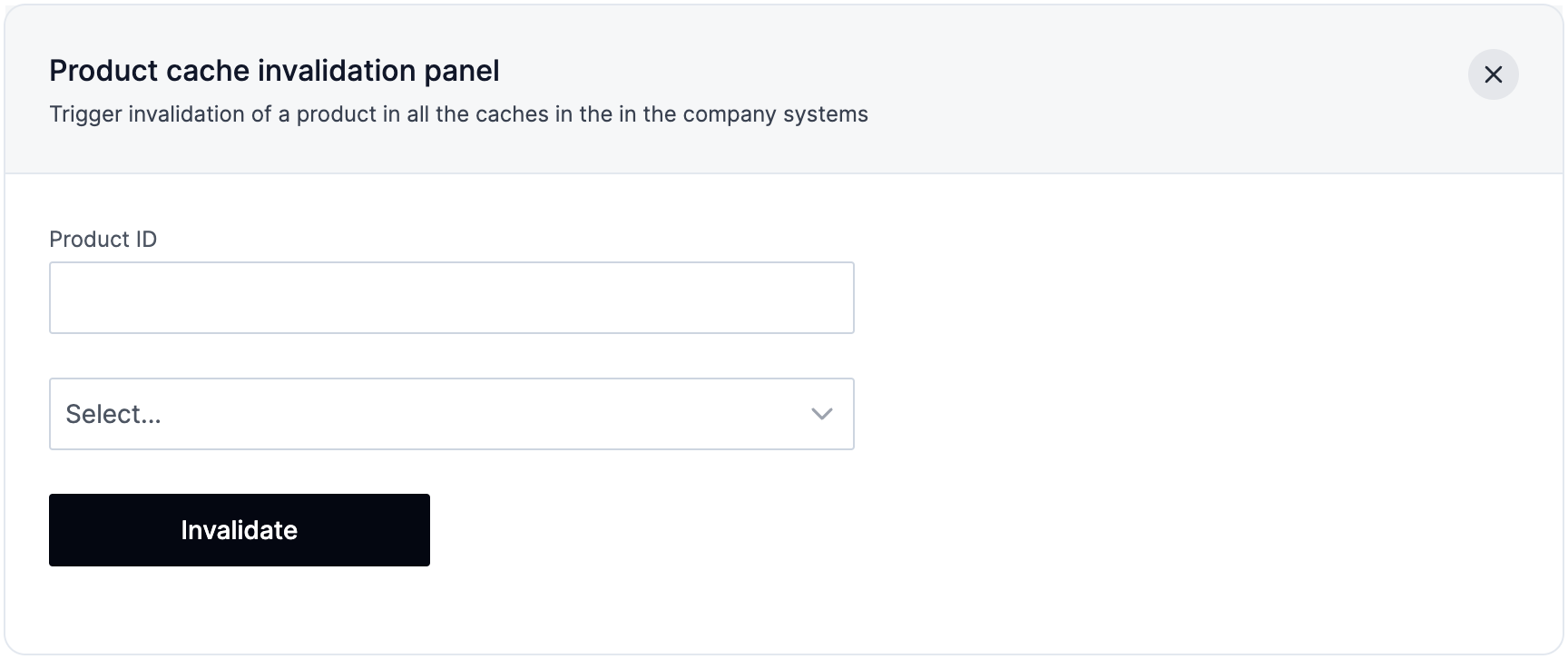
Preview

Usage
import * as cdk from 'aws-cdk-lib'import { Topic } from 'aws-cdk-lib/aws-sns'import { EmailSubscription } from 'aws-cdk-lib/aws-sns-subscriptions'import { Buttonize, Input } from 'buttonize/cdk'import { SnsTopicMessageForm } from 'buttonize/library'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'YOUR_API_KEY' })
const topic = new Topic(this, 'SnsTopic')
new SnsTopicMessageForm(this, 'TopicMessageForm', { name: 'Product cache invalidation panel', description: 'Trigger invalidation of a product in all the caches in the in the company systems', topic, submitButtonLabel: 'Invalidate',
fields: [ Input.text({ id: 'id', label: 'Product ID' }), Input.select({ id: 'reason', options: [ { label: 'New manual update', value: 'manual_update' }, { label: 'System bug', value: 'bug' } ] }) ],
messagePayload: { operation: 'invalidate', product: { pid: '{{id}}' }, metadata: { reasonStatement: '{{reason.value}}' } } })
topic.addSubscription(new EmailSubscription('your-email@example.com')) }}{ "operation": "invalidate", "product": { "pid": "p123456789" }, "metadata": { "reasonStatement": "manual_update" }}Simplified key-value fields definition
Buttonize uses Input.text component for the input elements.
new SnsTopicMessageForm(this, 'TopicMessageForm', { topicArn: 'arn:aws:sns:<region>:<account-number>:<topic-name>', fields: { name: 'What is your name?' } /* Same like: fields: [ Input.text({ id: 'name', label: 'What is your name?' }) ] */}){ "name": "John Doe"}