Authentication service such as Amazon Cognito is always a crucial part of every application. Often times support and operations are relying on ability to manage users.
CognitoManagementPanel construct provides everyone in the team all they need to operate Amazon Cognito.
You can configure the panel to in many ways and enable/disable any feature you need. The team will have access only to parts of the panel you want.
Features
- List and search for users
- Create new user
- Set temporary or permanent passwords for new users
- Enable/Disable existing users
- Customize searchable fields list
- Send password reset emails to users
- Configure what features are on or off
- Customize displayed columns in the user list
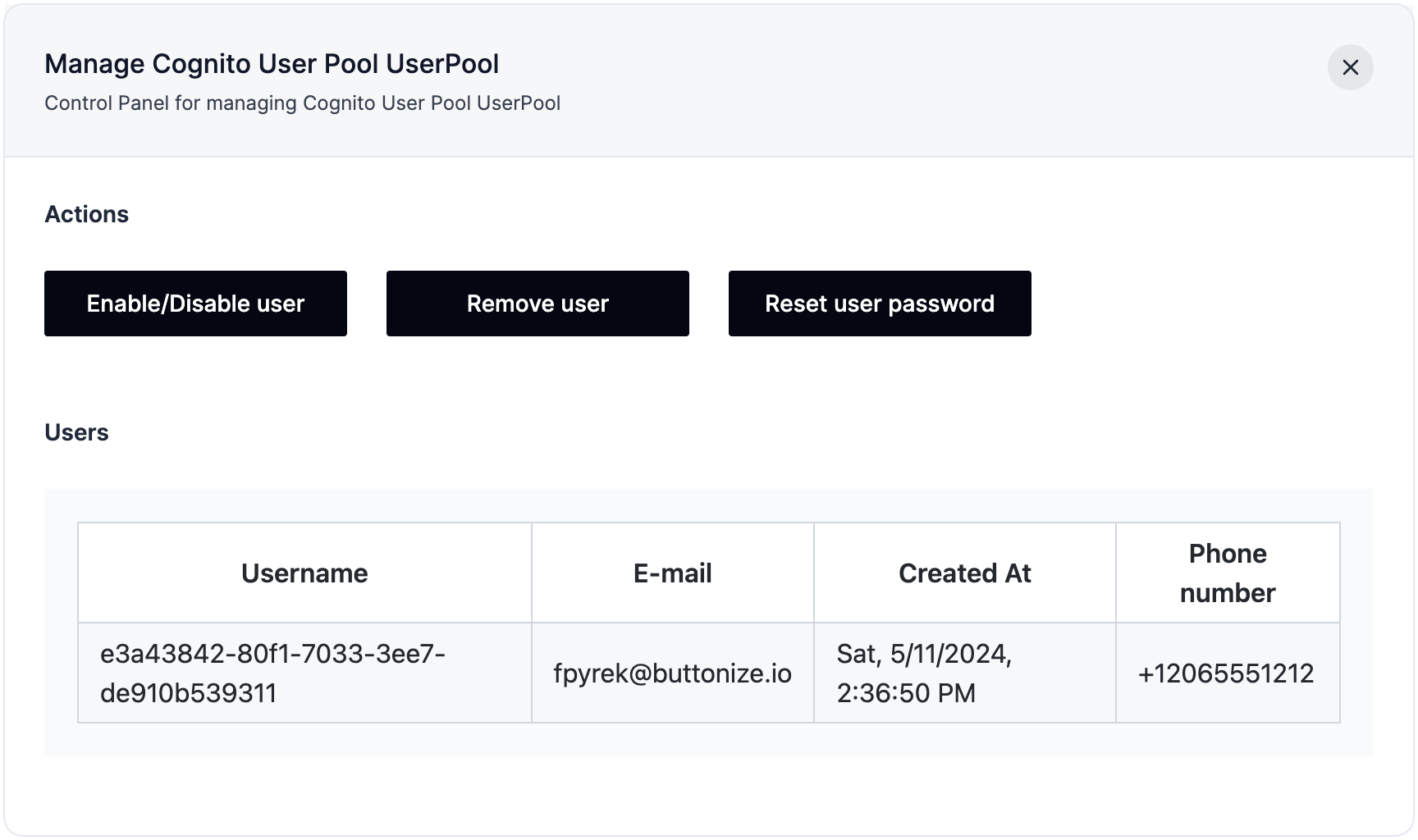
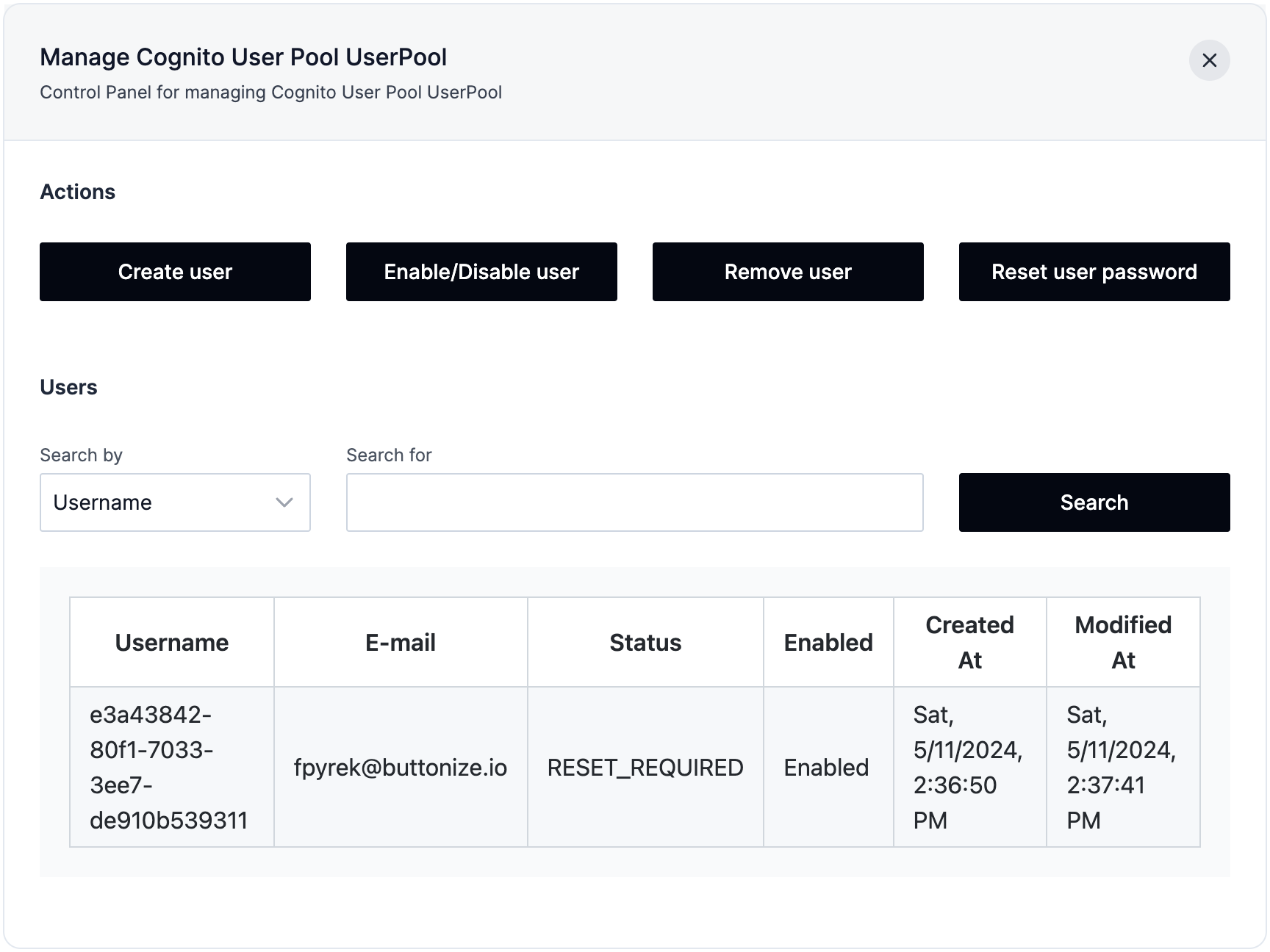
Preview

Usage
import * as cdk from 'aws-cdk-lib'import { UserPool } from 'aws-cdk-lib/aws-cognito'import { Buttonize } from 'buttonize/cdk'import { CognitoManagementPanel } from 'buttonize/library'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'YOUR_API_KEY' })
const userPool = new UserPool(this, 'UserPool', { signInAliases: { email: true } })
new CognitoManagementPanel(this, 'CognitoPanel', { userPool }) }}Customization
All Buttonize library constructs are customizable to a certain extent. You can disable or reconfigure different features.
Code
new CognitoManagementPanel(this, 'Panel', { userPool, hideSearch: true, hideCreateUser: true, search: { byAttributes: ['email', 'username'] }, userList: { displayedColumns: { username: true, email: true, createdAt: true, attributes: [ { cognitoAttributeName: 'phone_number', prettyLabel: 'Phone number' } ] } }})Preview