CDN cache invalidation is a frequent topic in many companies. We all know it, marketing team uploads a new version of a landing page and is complaining that they can’t see the changes.
CloudFrontInvalidationPanel construct allows everyone in the team to invalidate the cache via Buttonize without needing access to AWS console.
You can either let the users input their own arbitrary invalidation path or prepare for them a fixed set of invalidation paths they can choose from.
Features
- Quickly create a new invalidation in CloudFront distribution
- View recent invalidations
- Define “allowlist” of allowed invalidations that users can choose from
- Allow users to input arbitrary invalidation path
Preview
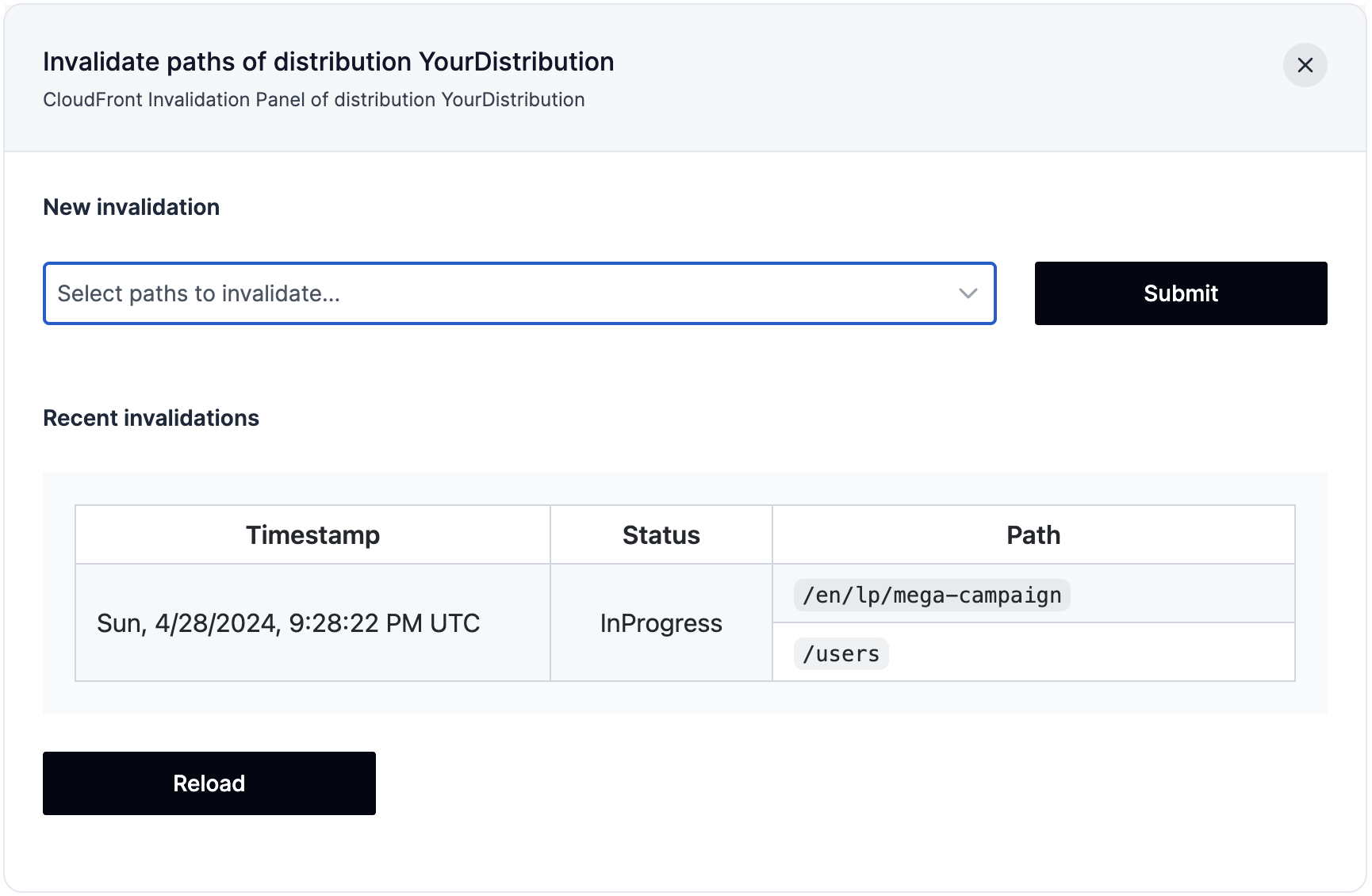
Limited invalidation paths options via Input.select component

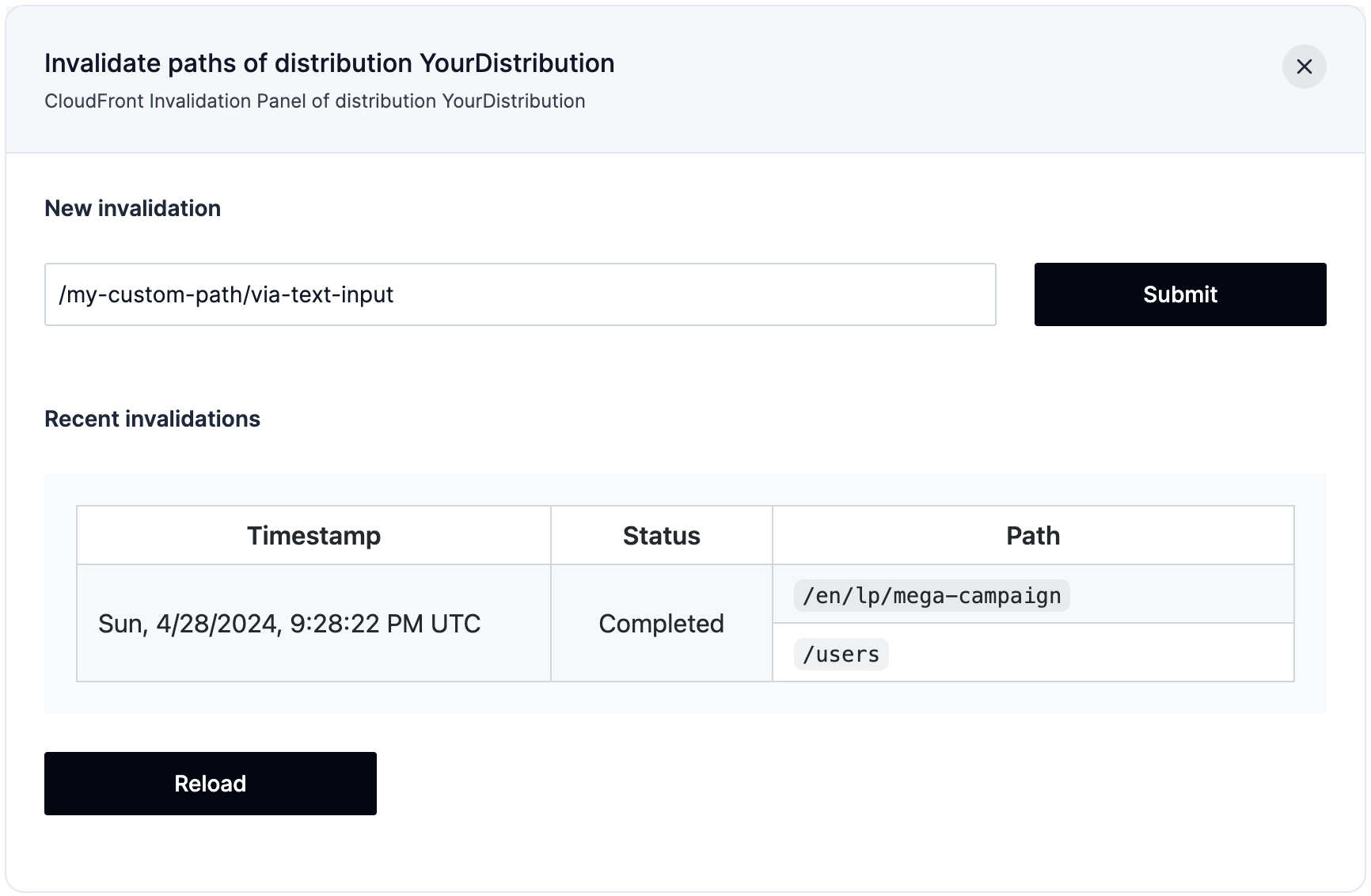
Arbitrary invalidation path via Input.text component

Usage
import * as cdk from 'aws-cdk-lib'import { Distribution } from 'aws-cdk-lib/aws-cloudfront'import { HttpOrigin } from 'aws-cdk-lib/aws-cloudfront-origins'import { Buttonize } from 'buttonize/cdk'import { CloudFrontInvalidationPanel } from 'buttonize/library'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'YOUR_API_KEY' })
const yourDistribution = new Distribution(this, 'YourDistribution', { defaultBehavior: { origin: new HttpOrigin('google.com') } })
new CloudFrontInvalidationPanel(this, 'CloudFrontPanel', { distribution: yourDistribution, paths: { All: '/*', Users: '/users', 'Landing page': '/en/lp/mega-campaign' } /* Or simplified alternative: paths: ['/*', '/users', '/en/lp/mega-campaign'] */ }) }}Allow arbitrary invalidation path
By not defining paths prop users will be able to enter any arbitrary invalidation path via Input.text.
new CloudFrontInvalidationPanel(this, 'CloudFrontPanel', { distribution: yourDistribution, paths: { All: '/*', Users: '/users', 'Landing page': '/en/lp/mega-campaign' }})